Welcome to the third post on the "Fundamental of CSS" series and in today's post, I will be covering -
- Combinator Selector
- Attribute Selector
- Pseudo-class Selector
- Pseudo-elements Selector
Read this blog post or watch the video below to learn about the advanced selectors.
Combinator Selector
Combinator is the bridge between selectors. It is used to explain the relationship between selectors.
There can be more than one simple selector in a CSS selector. A combinator can be inserted between the simple selectors.
There are four different combinator selectors possible -
- Descendant Selector (space)
- Child Selector (>)
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
Let's understand each of these different selectors with some examples.
Descendant Selector (space)
All elements that are descendants of a specified element are matched by the descendant selector. In the below example, I have used the descendent selector ".outer p" to identify all p which are the descendants of the element having outer class. Here space is used as the combinator.
<!DOCTYPE html>
<html>
<head>
<style>
.outer p {
color: red;
font-size: 5em;
text-align: center;
}
</style>
</head>
<body>
<div class="outer">
<p>Outer Line 1</p>
<p>Outer Line 2</p>
<div class="inner">
<p>Inner Line 1</p>
<p>Inner Line 2</p>
</div>
</div>
</body>
</html>
Output:
 |
Child Selector (>)
The child selector picks all children of a specified element. In the below example, I have used the child selector ".outer > p" to identify all p which is the children of the element having outer class. Here > is used as the combinator. As you can see, this time the style is only being applied to the children of the outer class, not all the descendants. This is the difference between a child selector and a descendant selector.
<!DOCTYPE html>
<html>
<head>
<style>
.outer > p {
color: red;
font-size: 5em;
}
</style>
</head>
<body>
<div class="outer">
<p>Outer Line 1</p>
<p>Outer Line 2</p>
<div class="inner">
<p>Inner Line 1</p>
<p>Inner Line 2</p>
</div>
</div>
</body>
</html>
Output:
The adjacent selector is used to select one element that is immediately following another.
The parent element of siblings must be the same, and "adjacent" indicates "directly following." In the below example, I have used the adjacent sibling selector "h1 + h2" to identify the first h2 that is placed immediately after h1 where both h1 and h2 share the same parent. Here + is used as the combinator. As you can see, this time the style is only being applied to the first h2 and not on all h2s.
<!DOCTYPE html>
<html>
<head>
<style>
h1 + h2 {
color: red;
font-size: 5em;
}
</style>
</head>
<body>
<h1>Technical Potpourri</h1>
<h2>Line 1</h2>
<h2>Line 2</h2>
<h2>Line 3</h2>
<h2>Line 4</h2>
</body>
</html>
Output:
General Sibling Selector (~)
All elements that are next siblings of a specified element are selected by the generic sibling selector. In the below example, I have used the general sibling selector "h1 ~ h2" to identify all the h2 siblings of h1. Here ~ is used as the combinator. As you can see, this time the style is being applied to all h2s.
<!DOCTYPE html>
<html>
<head>
<style>
h1 ~ h2 {
color: red;
font-size: 5em;
}
</style>
</head>
<body>
<h1>Technical Potpourri</h1>
<h2>Line 1</h2>
<h2>Line 2</h2>
<h2>Line 3</h2>
<h2>Line 4</h2>
</body>
</html>
Output:
Attribute Selector
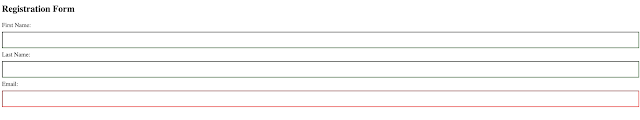
HTML elements containing specified attribute values can also be styled. To select elements with a specific attribute, use the [attribute] selector. In the below example, I have used the type attribute from the input element to provide different styles for different input types. For example, text inputs are having border-color as green whereas the email inputs are having border-color as red.
<!DOCTYPE html>
<html>
<head>
<style>
input[type='text'] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border-color: green;
}
input[type='email'] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border-color: red;
}
</style>
</head>
<body>
<div>
<h2>Registration Form</h2>
First Name: <input type="text"/><br/>
Last Name: <input type="text"/><br/>
Email: <input type="email"/><br/>
</div>
</body>
</html>
Output:
Pseudo-Class Selector
A pseudo-class selector is used to define an element's particular state. There are many states which can be targetted, but below are few examples where pseudo-class selectors can be used.
- When a user hovers their mouse over an element, it is styled.
- First Element, last element, or the n-the element.
In the below example, I have used -
- ".outer h2:first-child" to put the style on the first h2.
- ".outer h2:last-child" to put the style on the last h2.
- ".outer h2:nth-child(2)" to put the style on the second h2.
- "a:hover" to put the style a when someone will hover on the link
<!DOCTYPE html>
<html>
<head>
<style>
.outer h2:first-child {
color: green;
}
.outer h2:last-child {
color: orange;
}
.outer h2:nth-child(2) {
color: blue;
}
a:hover {
color: orange;
}
</style>
</head>
<body>
<div class="outer">
<h2>Line 1</h2>
<h2>Line 2</h2>
<h2>Line 3</h2>
<h2>Line 4</h2>
</div>
<a href="#">Try hovering over this link.</a>
</body>
</html>
Output:
Style can be applied to certain parts of an element with a CSS pseudo-element. It can, for example, be used to:
- Put style on the initial letter, or line, of an element.
- Insert content before or after an element's content.
In the below example, I have used -
- ".outer p::first-letter" to put the style on the first letter.
- ".outer p::first-line" to put the style on the first line.
<!DOCTYPE html>
<html>
<head>
<style>
.outer p::first-letter {
color: red;
font-size: 5em;
}
.outer p::first-line {
font-size:1em;
font-family: Georgia, 'Times New Roman', Times, serif;
font-style: italic;
}
</style>
</head>
<body>
<div class="outer">
<p>Technical Potpourri. <br/>
Sudipta Deb</p>
</div>
</body>
</html>
Output:
Note - If you would like to see the code, here is the Github link:
Please provide your feedback/questions in the comment section. I will see you in the next tutorial soon. Till then stay safe and keep learning.
















0 Comments